JavaScript forse non è il linguaggio più “cool” del momento – che invece, a quanto pare, è Go – ma resta comunque uno dei pilastri fondanti del mondo web per la parte di frontend.
Quello è il suo ruolo storico, ma ne vediamo la presenza anche nel mondo mobile e, con lo sviluppo di Node.js, anche lato server.
Se quindi avete l’intenzione e la buona volontà di affrontare la programmazione in JavaScript, di motivi per farlo ce ne sono come e più di prima. E lo stesso vale per gli IDE.
A dire il vero la popolarità degli IDE è un po’ calata di questi tempi. Molti editor più semplici hanno sviluppato connettori verso le piattaforme di Application Lifecycle Management (ALM), connettori che una volta erano il punto forte degli IDE. Il valore degli ambienti integrati di sviluppo comunque resta per la parte di debug e test. Noi ve ne segnaliamo, succintamente, sei dei principali adatti per JavaScript.
Due estremi: WebStorm ed Eclipse
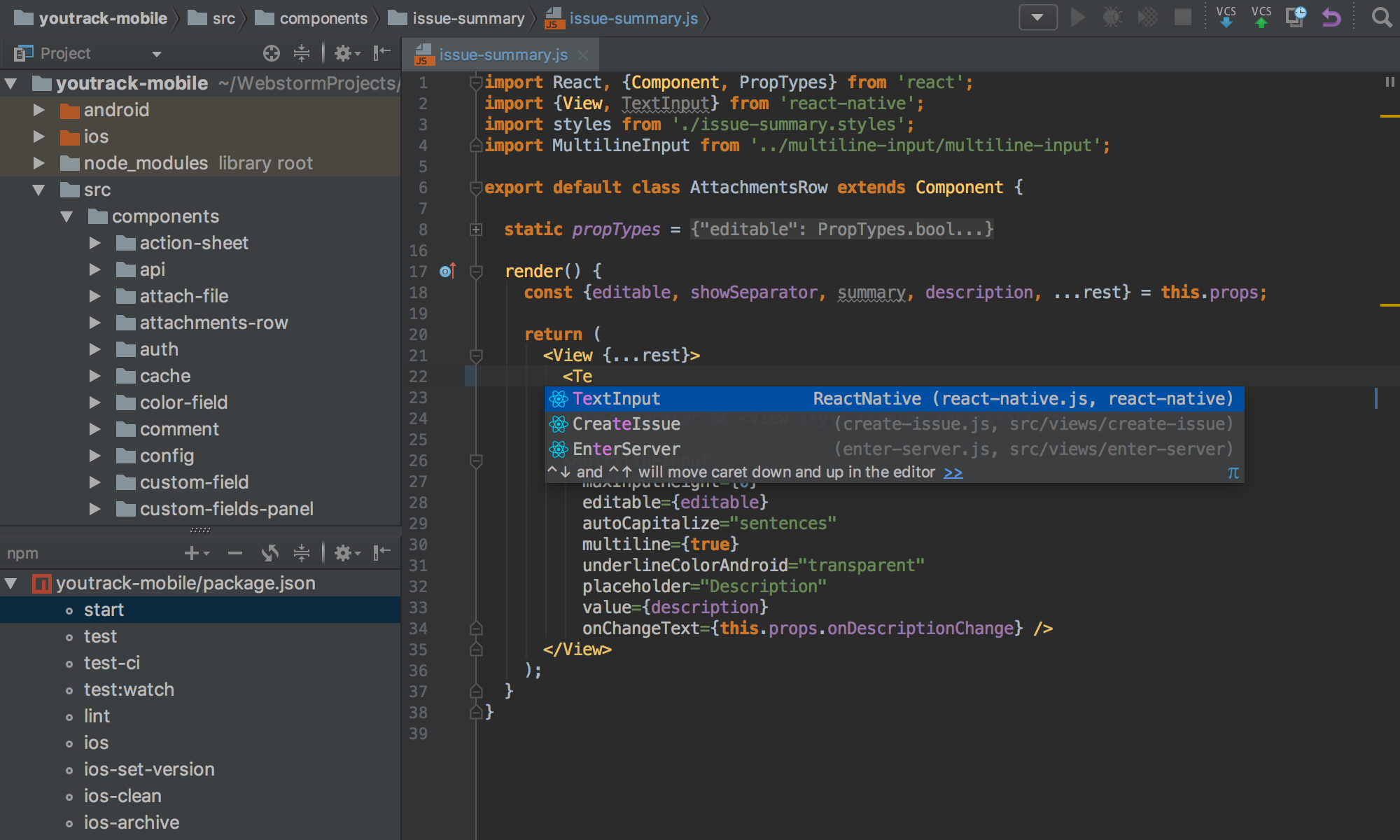
JetBrains offre un’ampia gamma di IDE per specifici linguaggi e WebStorm è la sua proposta mirata per JavaScript. È prevedibile che concentrarsi su un solo ambiente porti vantaggi in quanto a funzioni utili e infatti WebStorm è probabilmente l’IDE meglio “su misura” per chi sviluppa con JavaScript. L’editor è di buon livello e con funzioni interessanti di auto-completamento, controllo della sintassi e adattamento alle varie versioni del linguaggio. WebStorm supporta TypeScript, si integra bene con Node.js e ha una parte di debug ben sviluppata.
Altri lati positivi di WebStorm riguardano le funzioni di refactoring del codice e di integrazione con i sistemi di versioning, un campo nel quale mette in gioco anche una propria implementazione – per così dire – del concetto di shelving (l’analogo di git-stash). I punti deboli sono prevedibilmente il contraltare della sua elevata focalizzazione su JavaScript: non è lo strumento ideale se si esce dalla triade JavaScript/HTML5/CSS.

E se vogliamo guardare nel campo di un tool trasversale per definizione? In generale è difficile parlare di IDE senza citare in qualche modo Eclipse. Ma il rapporto tra Eclipse e JavaScript non è stato storicamente dei migliori, almeno sino alla versione Neon (e Oxygen è troppo recente per darne una valutazione completa). L’ambiente di scrittura del codice è buono ma senza plugin, di cui fortunatamente Eclipse è sempre stato ricco, non c’è supporto per TypeScript, Angular e React.
Due classici: Komodo e NetBeans
Komodo è un classico per gli sviluppatori, essendo da lungo tempo sul mercato. È dotato di tutte le funzioni che possono interessare a uno sviluppatore JavaScript, a partire dalla evidenziazione delle parole chiave sino al debugging in Chrome, con l’unica esclusione importante del checking e del profiling integrato del codice. Tra le funzioni utili ci sono però quelle di refactoring per tutti i linguaggi supportati (quindi anche JavaScript, ma non solo), un inspector HTTP, il supporto a PhoneGap per le app mobili e la possibilità di comporre espressioni regolari per vari linguaggi.
Un elemento peculiare di Komodo è il supporto alla collaborazione grazie a connettori verso ambienti come Slack e in generale la possibilità di collaborare sui file sorgente. Non si tratta però di una piattaforma articolata per lo sviluppo collaborativo e il versioning (ad esempio il supporto di Git e GitHub è migliorabile). Nel complesso è un buon prodotto che cerca di fare bene molte cose, senza eccellere forse in nessuna dal punto di vista di JavaScript.

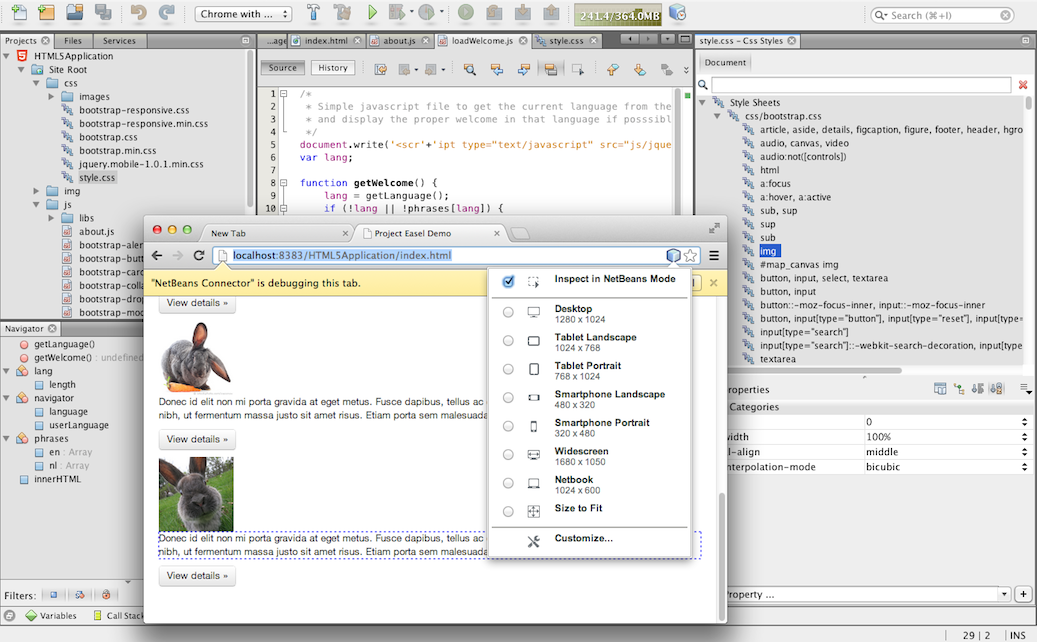
Anche NetBeans è un grande classico. Il supporto a JavaScript e ai framework collegati (compreso PhoneGap) è molto buono e la parte di editing del codice ha le funzioni necessarie e anche qualcosa in più, ad esempio il fatto che operano allo stesso modo tanto nel codice JavaScript puro quanto nelle parti JS di sorgenti in altri linguaggi.
L’elemento di spicco di NetBeans per JavaScript è probabilmente l’integrazione con Chrome per la parte di debug. In questa fase è possibile vedere un po’ tutte le caratteristiche del nostro codice in esecuzione (variabili, breakpoint, errori, call stack…) e anche mantenere le modifiche ai file CSS. Buona l’integrazione con i sistemi di versioning, non guasta affatto poi che l’IDE sia gratuito.
Il mondo Microsoft
Se le nostre attività di sviluppo restano confinate nel mondo Microsoft, ci sono due alternative interessanti che vale la pena considerare. Una è la corazzata Visual Studio 2017, che non nasce in modo specifico per JavaScript ma che è ugualmente un buon IDE per usare (anche) questo linguaggio.
La parte di editing può contare su una gestione adeguata della sintassi, funzioni di code folding e la possibilità di arrivare facilmente dal codice alla documentazione. Pollice su anche per la parte di debug, che supporta tutti i principali browser desktop e mobili. E sono supportati anche tutti i principali framework collegati a JavaScript.

Il lato debole di Visual Studio 2017 è prevedibilmente la sua natura molto Microsoft-oriented, nel senso che molte funzioni interessanti dell’ambiente di sviluppo sono limitate al mondo Microsoft, sia come esecuzione sia come collegamento al mondo cloud di Azure.
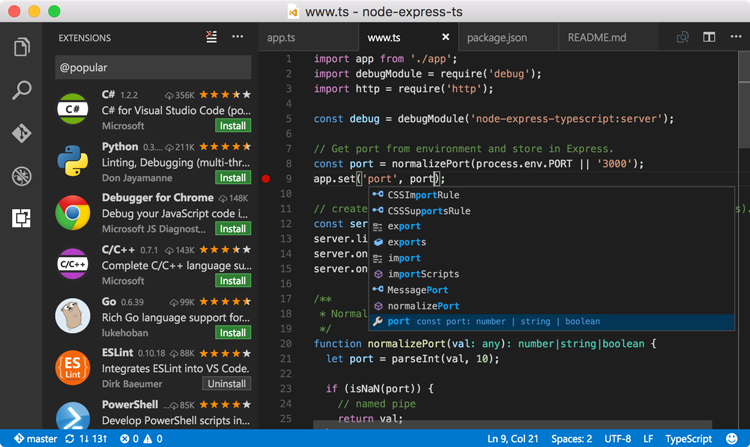
Lo stesso non si può dire per Visual Studio Code, la versione gratuita e molto più “light” dell’IDE ufficiale che è disponibile anche per macOS e Linux. Non ha le funzioni evolute del fratello maggiore ma dal punto di vista di chi sviluppa in JavaScript c’è un po’ di tutto tra le funzioni più utili. Tra queste segnaliamo il supporto integrato a TypeScript, un auto-completamento molto evoluto grazie a IntelliSense e la compatibilità con Node.js e – attraverso plugin – anche con Angular e React.











