I Content Management System, o CMS, sono un componente fondamentale per le aziende che devono presentare contenuti al proprio pubblico.
Infatti ce ne sono tantissimi, anche se in molti casi per semplicità si preferisce usare una piattaforma ormai standard di mercato come WordPress o Drupal. Per queste soluzioni esiste un mercato sterminato di template, plugin ed estensioni e macinando codice si possono realizzare personalizzazioni molto originali.
Nella maggioranza dei casi “normali” il CMS che si sceglie è monolitico, nel senso che comprende in un’unica piattaforma tutti i componenti giudicati necessari. In pratica un database per memorizzare i contenuti (testi, immagini, video, eccetera), l’interfaccia di amministrazione (di solito web) per gestirli, una parte di interfaccia per gestire l’aspetto grafico, un frontend che prende i contenuti e li assembla generando dinamicamente pagine Html.
Perché un CMS “senza testa”
Quello descritto è il tipo di soluzione CMS che viene subito alla mente. Ma non è l’unica, anzi da qualche tempo si ritiene che in molti casi si possa fare a meno, per avere maggiore elasticità, delle due ultime componenti: la gestione dell’interfaccia e il frontend. Ma perché si dovrebbe scegliere una piattaforma “monca” – il termine tecnico è headless – che non si occupa della presentazione? Ha senso soprattutto quando gli stessi contenuti devono essere presentati su molti canali diversi fra loro, ad esempio non solo siti web ma anche app mobili, web app, microservizi, applicazioni di qualsiasi genere.
 In questi casi fa comodo avere un CMS che faccia esattamente e solo quello che indica la sua sigla – la gestione dei contenuti – ma non si occupi della presentazione, limitandosi a servire i contenuti stessi attraverso API.
In questi casi fa comodo avere un CMS che faccia esattamente e solo quello che indica la sua sigla – la gestione dei contenuti – ma non si occupi della presentazione, limitandosi a servire i contenuti stessi attraverso API.
Ma a volte un CMS headless va comunque corredato di qualcosa che si occupi di frontend e presentazione. In molti casi questo sembra reinventare inutilmente la ruota e talvolta è davvero così. In altri casi permette di scegliere soluzioni alternative a quelle tradizionali, come gli SSG e i sistemi flat-file.
Pro e contro degli SSG
Gli SSG – la sigla sta per Static Site Generator – sono appunto dei generatori di siti statici a partire dai contenuti conservati dal CMS headless. Un SSG prende questi contenuti, uno o più template che delineano la struttura delle pagine e talvolta qualche plugin e genera tutto un sito web, però composto solo da pagine Html e statico (non cambia sino alla generazione successiva).

Un SSG ha diversi lati positivi. Innanzitutto genera siti veloci, che non devono interrogare un database o usare script. Se un sito classico è come un linguaggio interpretato, in cui il codice viene eseguito il tempo reale, un SSG è più simile a un compilatore. Un SSG è anche più flessibile di un CMS classico perché è semplice partire dagli stessi contenuti e generare siti in più e cambiarne il layout. Un sito statico poi è anche più sicuro, perché non ci sono elementi attivi e dinamici da cercare di violare.
Certo ci sono anche degli svantaggi da considerare. La generazione di siti molto complessi può essere lunga e ogni volta un SSG ricrea tutto il sito. Un generatore di siti statici ovviamente non permette di usare contenuti dinamici, almeno non nativamente. La mancanza di un database rende tutto più veloce ma impedisce alcune funzioni a cui siamo abituati, come la ricerca o il sorting dei contenuti.
Usare un approccio “piatto”
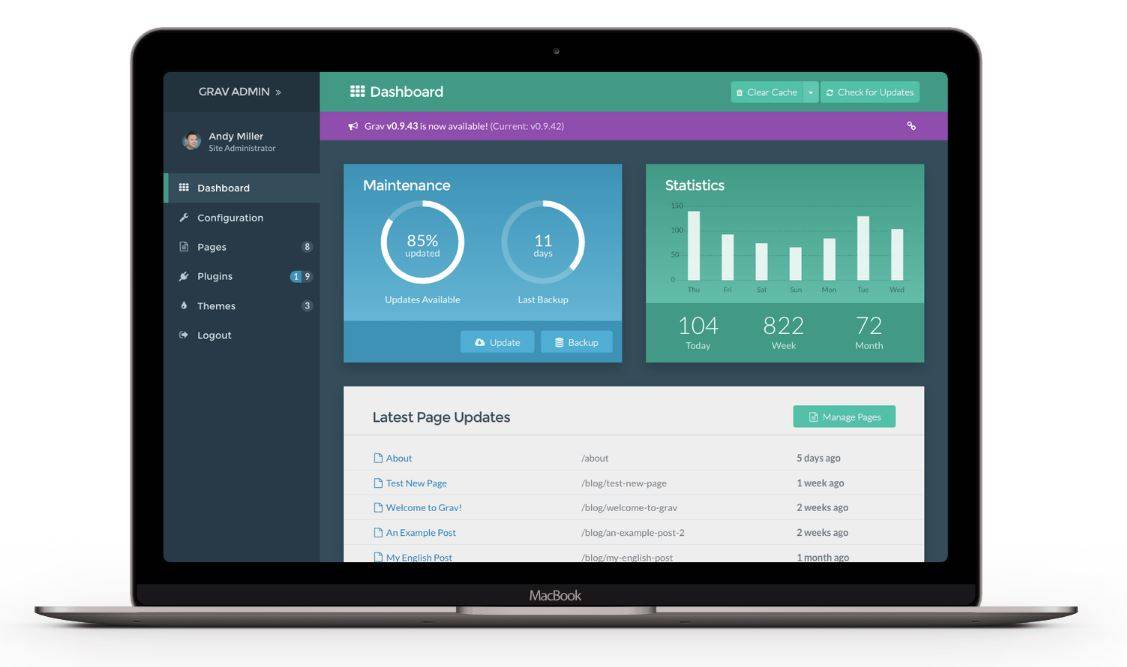
Soluzioni un po’ di nicchia, i CMS cosiddetti flat-file adottano un approccio molto minimalista alla gestione dei contenuti e vanno anche oltre l’evoluzione rappresentata dagli SSG. Mentre questi hanno bisogno di un CMS headless sottostante, i CMS flat-file gestiscono direttamente i contenuti pur facendo a meno di un database.

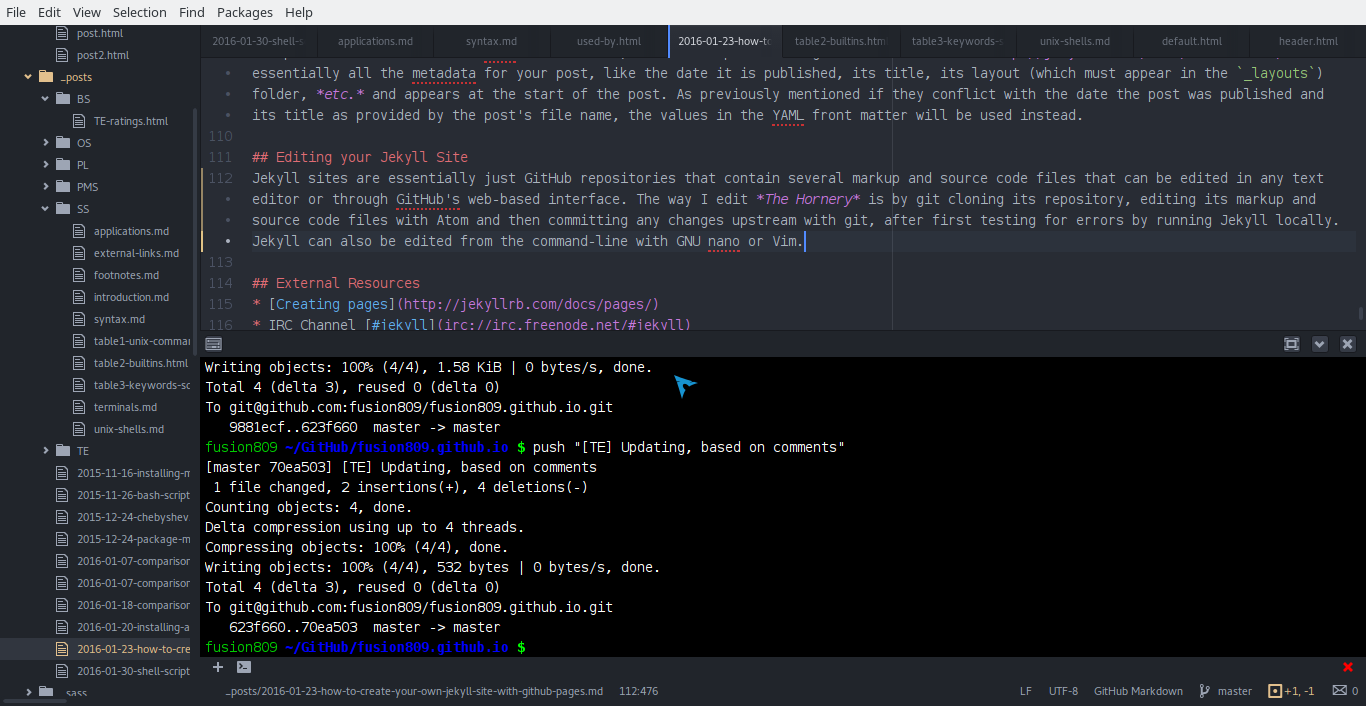
Di solito un CMS flat-file organizza i contenuti in una gerarchia di cartelle e supporta pochissimi tipi di eement, principalmente file di testo e immagini. Chi gestisce il CMS potrebbe in teoria collocare direttamente i file di testo (quasi sempre Markdown) e le immagini nelle cartelle appropriate, ma quasi tutti i sistemi flat-file offrono una interfaccia web molto semplice per creare post in maniera più comoda.
Il vantaggio principale dei CMS flat-file è la combinazione di semplicità e velocità. La struttura a cartelle dei file è estremamente intuitiva, la mancanza di un database con le sue query e di script porta a un serving dei contenuti molto veloce. Rispetto agli SSG, poi, le piattaforme flat-file sono più amichevoli (c’è un’interfaccia di gestione) e non hanno una generazione monolitica dei siti, il che semplifica il lavoro. Vale poi lo stesso discorso fatto prima sulla sicurezza.
I punti deboli dei CMS flat-file sono essenzialmente quelli degli SSG, con in più due altre considerazioni. La presentazione dei contenuti è veloce ma sempre più lenta che con gli SSG perché il rendering è fatto in tempo reale. Poi sono prodotti poco e noti e poco diffusi, sostenuti dalle loro community – spesso si tratta di prodotti open source – ma raramente applicati in ambito professionale.


