Gli sviluppatori web – ha messo in evidenza Microsoft nel presentare le novità di Edge – passano molto tempo a scrivere il codice in un ambiente di editing, per poi passare al browser per usare gli strumenti di sviluppo incorporati per fare il debug e modificare l’interfaccia utente del prodotto.
Il problema con questo flusso di lavoro è che i risultati delle modifiche e del debug non si riflettono nel codice sorgente.
È per questo che la società di Redmond sta attualmente lavorando su un paio di soluzioni in Microsoft Edge su cui ha chiesto il feedback alla community di sviluppatori web.
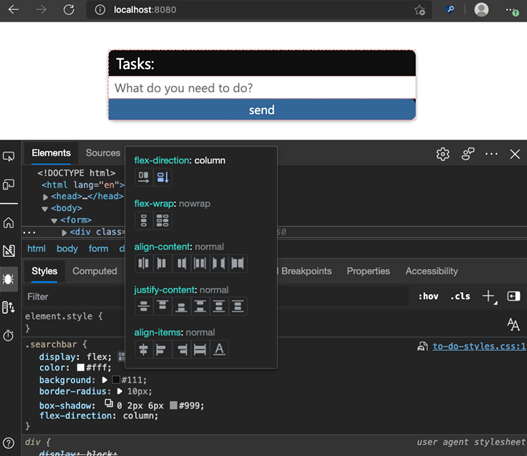
Oggi, i DevTools dei browser forniscono strumenti visuali sofisticati che – tra le altre cose –insegnano la sintassi CSS mentre li si utilizza. Questi strumenti cambiano gli elementi in modo visuale e danno un’anteprima del risultato delle modifiche agli stili.
Secondo Microsoft si tratta di un’eccellente esperienza di debug, che evita di dover fare continuamente ricerche sulla sintassi CSS. Tuttavia, c’è una disconnessione: il codice visualizzato in questi flussi di lavoro di debug non è quello che è stato scritto nel proprio editor.
L’editor di stili funziona mostrando solo una vista parziale del codice per l’elemento corrente selezionato nel browser. Non si sa dove e come quel codice si inserisce nel resto del CSS della propria pagina web. Non sarebbe meglio – si è chiesto dunque il team di Microsoft – vedere anche il file CSS originale?
È possibile accedervi cliccando sui link al file CSS stesso, cosa che porta allo strumento Sources e lontano dall’editor Styles.
Si tratta di un editor incorporato negli strumenti di sviluppo del browser che – ammette Microsoft – si è rivelato molto utile alla sua uscita, ma ora non tiene il passo con quello che ci si aspetta da un editor al giorno d’oggi. A meno che non si stacchino i tool e li si usi in una propria finestra, non si ha abbastanza spazio sullo schermo per una comoda esperienza di editing.
Sia che gli sviluppatori web usino gli strumenti visuali per modificare il proprio CSS, o l’editor di sorgenti, un problema rimane: una volta che sono stati apportati molti cambiamenti e che si è arrivati al risultato desiderato, come si fa a riportare queste modifiche nel proprio codice sorgente?
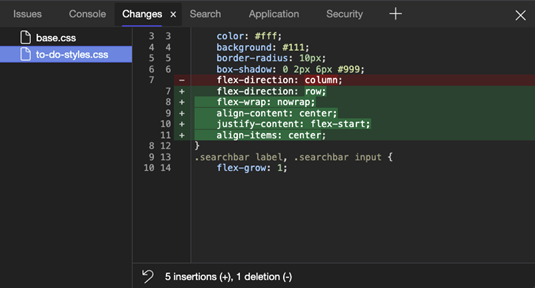
I Browser Developer Tools hanno una funzione che aiuta in questo senso, chiamata Modifiche, che non viene molto usata ed è sconosciuta ai più. È possibile accedervi dal menu command o dal menu contestuale e mostra una vista delle differenze per tutti i file cambiati nella sessione. È possibile usare questo strumento per copiare e incollare le modifiche ai propri file sorgenti.
Microsoft vuole però migliorare questa esperienza di debug e editing.
A partire dalla versione 96 di Microsoft Edge, è possibile trovare una nuova funzione sperimentale in DevTools chiamata Open source files in Visual Studio Code.
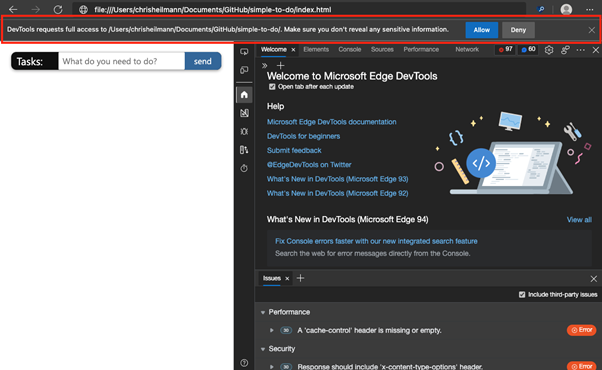
Una volta attivata questa opzione e riavviati gli strumenti di sviluppo, navigando verso un file sul proprio disco rigido o un indirizzo di server locale come localhost o 127.0.0.1, verrà fornito un prompt che chiede di identificare la cartella principale di questo file. È possibile anche fare l’opt out per una sessione o decidere di non vedere più questa opzione.
Una volta che lo sviluppatore ha scelto una cartella, il browser chiede il permesso di accedere ad essa. Da quel momento, quando si fa una qualsiasi modifica nel pannello degli stili, il file cambia sul disco.
La differenza è che, quando si ha Visual Studio Code come editor sul computer, cliccando i link ai file li si apre in questo editor invece che in quello dello strumento Sources. In tal modo si rimane nell’ambiente a cui si è abituati, con tutte le personalizzazioni e le estensioni che sono state aggiunte.
Il fatto positivo è che ora i cambiamenti ai CSS apportati in fase di debug diventano permanenti. Il problema – sottolinea Microsoft – è però che ciò può essere troppo invadente. Ogni modifica nello strumento Styles, come cambiare una dimensione di un’unità, comporterà la modifica del file sul disco.
Se si usa una qualsiasi soluzione server di reload dal vivo o anche degli script che monitorano una cartella e innescano un processo di compilazione, questo può diventare un flusso molto difficile da gestire.
Nell’ultima versione dell’estensione Edge DevTools for Visual Studio Code, Microsoft ha introdotto un modo diverso per chiudere il ciclo di authoring/debugging, denominato CSS Mirror Editing.
Se si abilita questa funzione, le modifiche fatte nello strumento Styles influenzano anche il codice sorgente, ma il file rimane invariato finché lo sviluppatore non lo salva in Visual Studio Code. Si ottiene così il vantaggio di non perdere le modifiche e si mantiene al contempo il pieno controllo dei file sul disco.
Se si usa il controllo di versione, è possibile vedere tutte le modifiche fatte una volta che è stato salvato il file. Questo dà agli sviluppatori web tutta la comodità del flusso di lavoro di Workspaces con meno modifiche ai file.
L’intenzione di Microsoft è quella di dare agli sviluppatori un’esperienza di authoring e debug end-to-end migliore. Per questo l’azienda vuole sapere direttamente dagli sviluppatori web cosa ne pensano di questi approcci e quale preferiscono, commentando su GitHub riguardo al CSS Mirror Editing o usando lo strumento di feedback integrato nei DevTools nel browser.