Il successo di un’app per smartphone si gioca su vari elementi. Ormai è chiaro che l’interfaccia utente (UI, da user interface) e più ampiamente la cosiddetta user experience (UX) sono tra i primissimi di cui tenere conto nello sviluppare app, per cui è meglio dedicarvi tutto il tempo necessario e mettere mano solo dopo al codice funzionale vero e proprio.
La mitologia dello sviluppo è piena di programmatori che raccontano come la loro app sia nata da pochi schizzi su un tovagliolo di carta, meglio però affrontare lo studio dell’interfaccia con strumenti più professionali e collaborativi.
Fortunatamente l’offerta non manca.
Fino a qualche tempo fa questi strumenti erano una parte di servizi più ampi, quelli che promettevano di farci sviluppare app in maniera molto semplice assemblando componenti predefiniti. Servizi del genere ci sono ancora ma la loro popolarità è indubbiamente minore, soprattutto perché producevano app tutte molto simili, con poche funzioni oltre la consultazione di contenuti e a volte anche con costi non proporzionati alla qualità.
Così gli strumenti online per realizzare wireframe e prototipi si sono redi indipendenti e hanno potuto arricchirsi di elementi proprio puntando alla loro specificità.
Sviluppare app: il wireframing
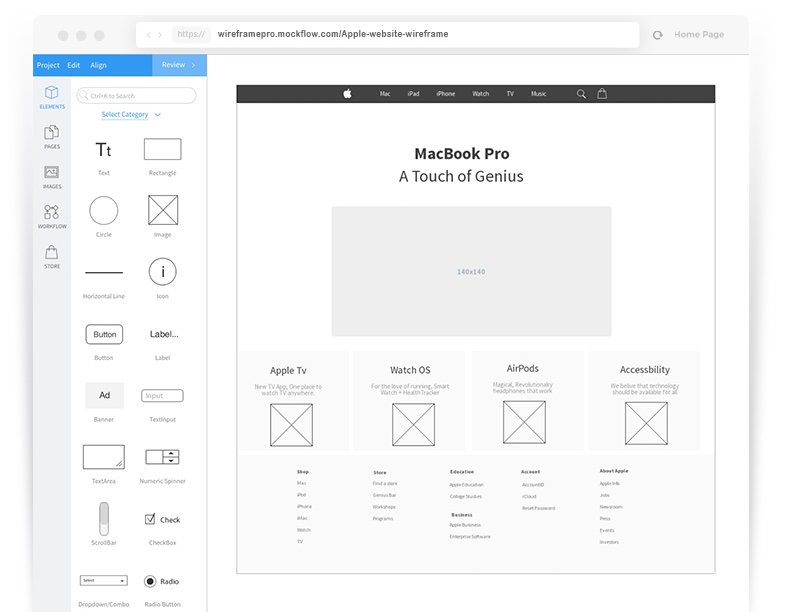
Wireframe e prototipi non sono la stessa cosa e hanno ruoli ben diversi nel processo dello sviluppo. Un wireframe è l’analogo digitale degli schizzi su un foglio di carta, è una versione ridotta ai minimi termini dell’app che comprende i suoi elementi d’interfaccia (testo, immagini, pulsanti…) ma solo per mostrare dove sono, come sono collegati e cosa fanno.
Un wireframe quindi non ha veri elementi grafici e spesso non è nemmeno a colori. Nello sviluppare app il suo ruolo è quello di farci concentrare sulla struttura dell’applicazione. È un po’ come ragionare su una ristrutturazione edilizia: si parte dalla planimetria dell’appartamento, dove ci sono tutti i suoi componenti e si capisce com’è fatta l’abitazione. Non si inizia a lavorare con in mano un rendering fotorealistico.

Il motivo per cui i wireframe sono così basici è anche che devono favorire la discussione e anche il brainstorming sul funzionamento di base dell’interfaccia e sul flusso operativo dell’app. Non ci devono essere elementi estetici che possano distrarre da questi aspetti oppure influenzare le decisioni degli sviluppatori, anche inconsciamente.
Magari un pulsante non ci convince non per la funzione che svolge ma per il colore che gli è stato dato, la “asetticità” dei wireframe serve ad eliminare in partenza questi equivoci.
Proprio per l’impostazione di fondo del wireframing, i relativi strumenti online devono essere semplici e veloci. Devono permettere di creare un wireframe con poche operazioni e di “smantellarlo” con altrettante, eliminando, sostituendo e riposizionando elementi con facilità.
Nello sviluppare app il wireframing è una fase creativa e interattiva che può essere sistematizzata ma non ingabbiata. I tool online più noti come Balsamiq o WireframePro seguono questa filosofia e possono quindi aiutare nelle prime fasi di concezione di un’applicazione.
Semplicità però non vuol dire banalità. Lo sviluppo software è un processo collaborativo e coordinato, quindi questi strumenti offrono funzioni evolute per comunicare, condividere le specifiche tecniche dei componenti e anche produrre semi-prototipi interattivi da mostrare ai propri colleghi o anche ai committenti. Senza però arrivare alle funzioni dei servizi di prototipazione.
Dal wireframe al prototipo di app
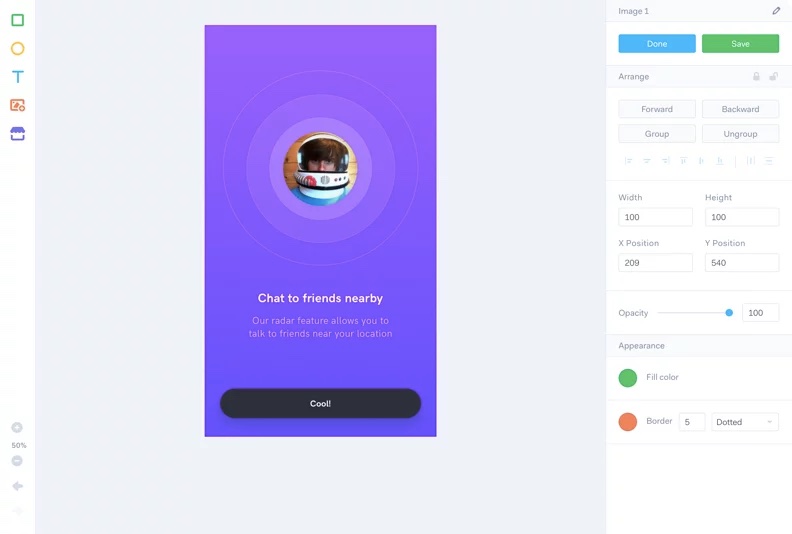
Nello sviluppare app, la creazione di un prototipo è il passo intermedio tra il lavoro fatto sul wireframe e la generazione di un’applicazione del tutto funzionale. In sintesi, il prototipo mostra come funziona l’app recependo i comandi dell’utente che agisce sulla sua interfaccia, ma lo fa con una successione di animazioni e non (o non necessariamente) con vero codice funzionale. Inoltre il suo aspetto grafico è molto più allineato a quello dell’app definitiva: ci sono immagini, icone, testo… da questo punto di vista il prototipo potrebbe anche essere identico alla versione finale, pronto per essere mostrato ai committenti.

La concezione degli strumenti online per la prototipazione delle app segue questa filosofia ed è quindi molto incentrata sulla gestione degli elementi grafici e delle animazioni. Servizi come InVision, Marvel o Proto.io possono tra l’altro recepire componenti grafici di ogni tipo (dai file Jpeg a quelli di pHotoshop), definire hotspot nelle schermate dell’app in modo che il prototipo reagisca agli input dell’utente, strutturare le animazioni che simulano il passaggio da una parte all’altra dell’app o funzioni particolari come il refresh delle pagine.
Alcuni strumenti di prototipazione vanno anche oltre lo sviluppare app standard e permettono di simulare il comportamento anche di siti web o di applicazioni studiate per dispositivi particolari come gli smartwatch. Anche in questo ambito non mancano le funzioni di collaborazione e – soprattutto – presentazione dei prototipi a colleghi e committenti con la possibilità di recepire i loro commenti.
Infine, c’è sempre la classica via di mezzo. Idealmente wireframe e prototipi sono due mondi abbastanza distinti da meritare strumenti differenti, molti sviluppatori però preferiscono un approccio meno mirato e tendono a favorire i prototipi rispetto ai wireframe (meno spesso il viceversa). Sono quindi nati strumenti online che danno prevalenza alla parte di prototipazione ma hanno anche funzioni di wireframing. Vale la pena in questo senso segnalare Prott e UXPin.


